Django 입문에 이어서 인프런 강의 중 'Django Mini project BEST 3' 를 수강하며 학습 내용을 정리하겠습니다.
해당 강좌에서는 goormIDE 를 활용하여 프로젝트를 진행합니다.
따라서 goormIDE 의 활용법과 프로젝트 생성 후 서버 구동까지 살펴보겠습니다.
goormIDE 활용법
- IDE > 새 컨테이너 만들기
- terminal > 가상환경 설정하기 python -m venv venv
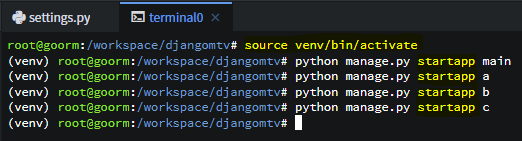
- 가상환경 접속하기 source venv/bin/activate
- 프로젝트 진행은 무조건 가상환경에서 작업하기
✅ 파이썬 패키지 설치
django 라이브러리 설치 pip install django
✅ 프로젝트 생성
django-admin startproject djangomtv .
✅ 내 홈페이지에 접속 가능한 사람 제한
djangomtv > settings.py
# 코드 수정
ALLOWED_HOST = ['*'] # 모든 사람들이 접속 가능!
✅ 프로그램 실행
서버 구동 명령어 python manage.py runserver 0:80
- 서버 구동 명령어 python manage.py runserver 0:80
- djangomtv > settings.py
- django-admin startproject djangomtv .
- django 라이브러리 설치 pip install django
1️⃣ 앱 생성 후 settings.py에 등록하기
- 가상환경에서 앱 생성

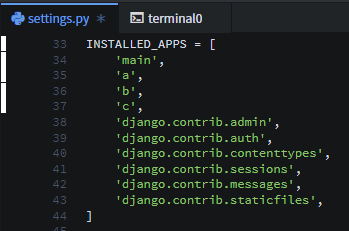
2. settings.py에 앱 등록

2️⃣ 생성한 앱의 url 경로 등록하기
- 전체 프로젝트가 들어 있는 djangomtv 폴더의 urls.py 열기
- 생성한 앱 (main, a, b, c, d) import
- urlpatterns = [ ] 내부에 path('경로/', 불러올 파일), 등록

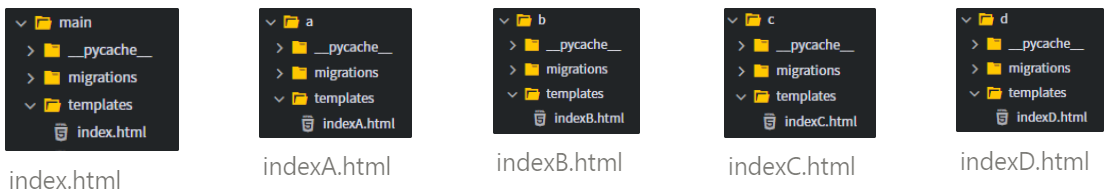
3️⃣ 앱에서 불러올 페이지(html) 생성하기
⭐ 웹 브라우저에 보여지는 html파일은 앱마다 templates 라는 폴더 생성 후 templates 폴더 내부에 만들어줘야 한다!
생성한 앱 main, a, b, c, d 모두 동일하게 templates 폴더 내부에 html 파일 생성

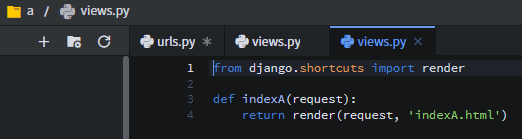
4️⃣ 위의 2️⃣에서 import한 모듈 생성하기
⭐ render란?
- 앱 main의 views.py에 index와 test 모듈(함수) 생성

2. 앱 a의 views.py에 indexA 모듈(함수) 생성

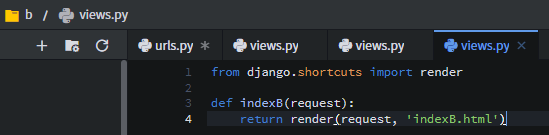
3. 앱 b의 views.py에 indexB 모듈(함수) 생성

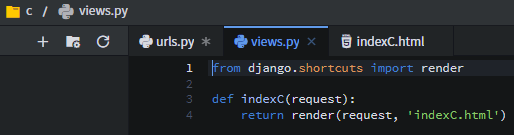
4. 앱 c의 views.py에 indexC 모듈(함수) 생성

5. 앱 d의 views.py에 indexD 모듈(함수) 생성

5️⃣ 서버 구동 후 웹 브라우저에서 페이지 호출



goorm
구름은 클라우드 기술을 이용하여 누구나 코딩을 배우고, 실력을 평가하고, 소프트웨어를 개발할 수 있는 클라우드 소프트웨어 생태계입니다.
www.goorm.io
'WEB > Django' 카테고리의 다른 글
| [Django] Django 구조와 MTV (0) | 2022.04.10 |
|---|---|
| [Django] admin 페이지에 Notice 등록하기 (0) | 2022.04.10 |
| [Django] 프로젝트 파일 속성값 (0) | 2022.04.10 |
| [Django] goormIDE에서 프로젝트와 github 연동하기 (0) | 2022.04.09 |
| [Django] Django 입문 (0) | 2022.04.09 |




댓글