웹 문서에서 사용하는 글꼴은 font-family 속성으로 지정한다.
기본형
font-family:<글꼴 이름>[ , <글꼴 이름>, <글꼴 이름>]
p {font-family:굴림;}
body {font-family:"맑은 고딕", 돋움, 굴림}"맑은 고딕" 글꼴이 없을 경우에 대비해 쉼표( , )로 구분하여 두 번째, 세 번째 글꼴 지정
웹 폰트 사용하기
웹 폰트란 웹 문서를 작성할 때 웹 문서 안에 글꼴 정보도 함께 저장했다가 사용자가 웹 문서에 접속하면 글꼴을 사용자 시스템으로 다운로드시키는 방식이다.
구글 웹 폰트 사용하기
웹 사이트에서 많이 사용하는 한글 글꼴인 '나눔고딕'을 예로 실습해보자.
1. https://fonts.google.com/ 에 접속하여 구글에서 제공하는 웹 폰트를 사용한다.
2. Naum Gothic 글꼴을 찾아 클릭한다.

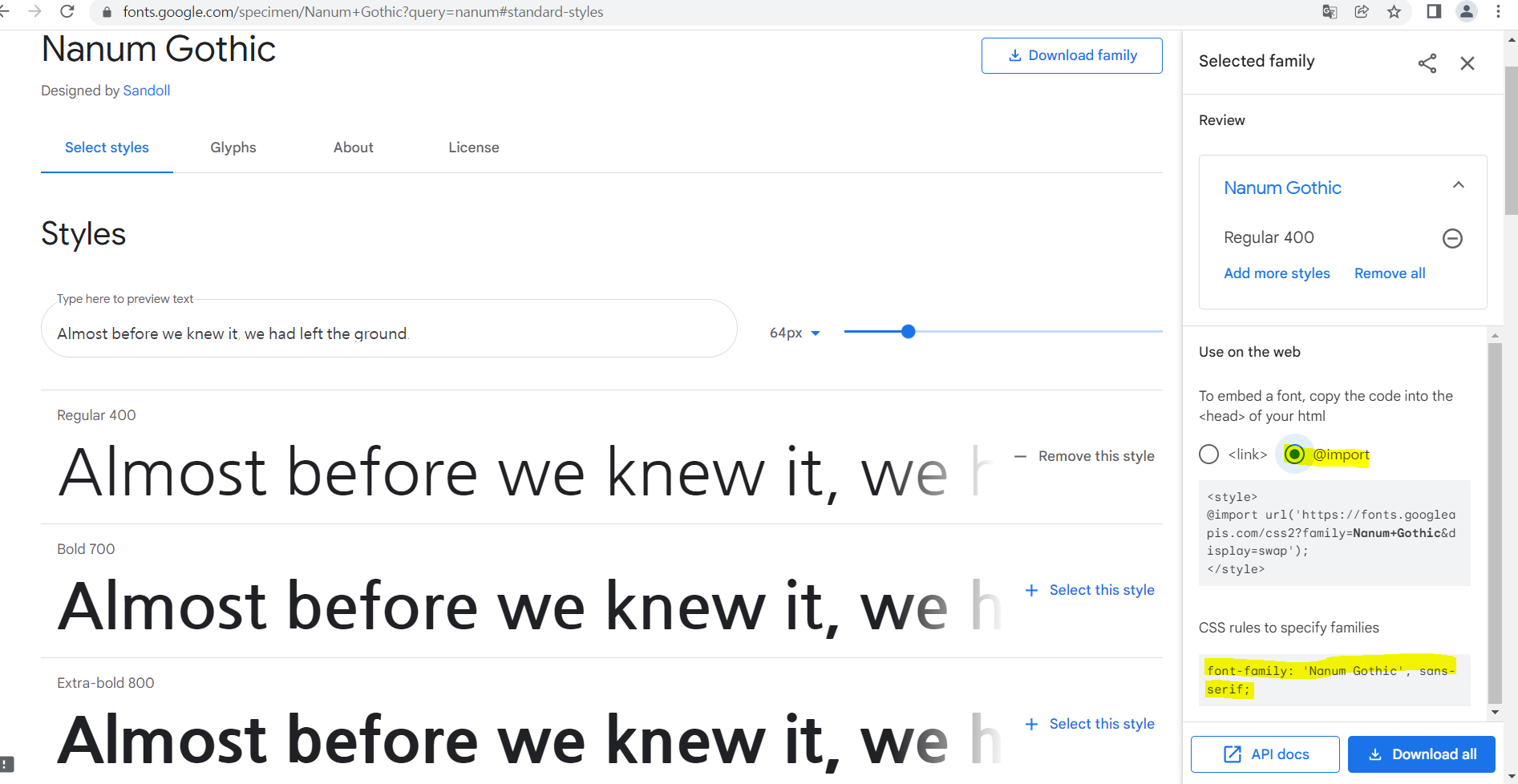
3. Select this style 버튼을 누르고 @import 선택, 오른쪽 소스를 선택한 후 복사한다.
4. 아래 글꼴 이름 기억해두기

5. 복사한 소스를 웹 문서의 <style> 태그에 붙여 넣는다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>웹 폰트 사용하기</title>
<style>
@import url('https://fonts.googleapis.com/css2?family=Nanum+Gothic&display=swap');
.ng-font {
font-family:'Nanum Gothic', 돋움; /* 웹 폰트 지정 */
}
p {
font-size:30px; /* 글자 크기 */
}
</style>
</head>
<body>
<p>나눔고딕 아님, 브라우저 기본 글꼴 사용</p>
<p class="ng-font">나눔고딕 웹 폰트 사용</p>
</body>
</html>
'WEB > CSS' 카테고리의 다른 글
| [CSS] CSS 레이아웃 (0) | 2022.01.27 |
|---|---|
| [CSS] CSS 박스 모델 (0) | 2022.01.27 |
| [CSS] 색상과 배경을 위한 스타일 (0) | 2022.01.27 |
| [CSS] 텍스트 관련 스타일 (0) | 2022.01.20 |
| [CSS3] 요소의 위치 정의 (0) | 2022.01.19 |




댓글